CappCon 2018 and the release of Cappuccino 1.0!
Details
We are excited to announce the release of version 1.0 of the Cappuccino frameworks on September 4, 2018 at Université de Liège in Belgium. This is exactly 10 years after the first commit to GitHub.
We encourage you to come and join us in...



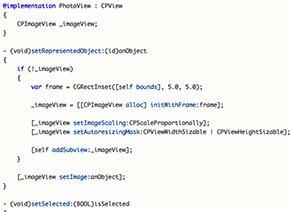
 Objective-J Language
Objective-J Language

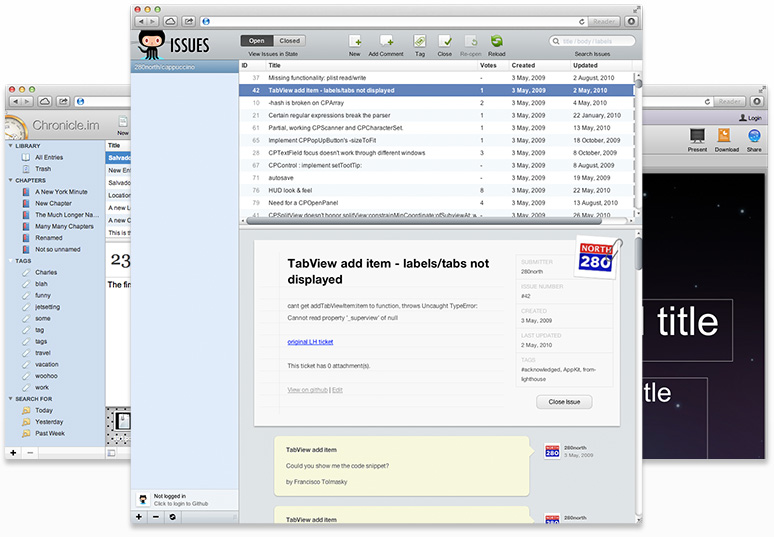
 Stunning Controls
Stunning Controls

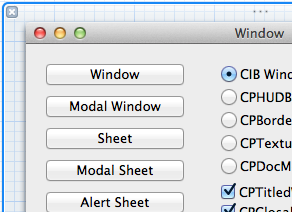
 Interface Builder
Interface Builder

 Starter Package
Starter Package



